C. H. Beck: Migration vom Monolithen zu Microservices.
von Florian Treiß am 14.Mai 2019 in News, Shoptech, Trends & Analysen
Tradition trifft Zukunft: Der rund 250 Jahre alte Münchner Buchverlag C. H. Beck hat die über 15 Jahre gewachsene, monolithische Eigenentwicklung seines Online-Shops jüngst in eine komplett neue Infrastruktur überführt. Das neue System läuft in der Cloud und besteht aus Microservices, die teils selbst entwickelt wurden und teils auf der commercetools-Plattform basieren. In dieser Leseprobe aus unserem Shoptech-Leitfaden erhalten Sie Einblicke in eine spannende Transformation.
Ziel bei dem Systemwechsel für C. H. Beck: Das Unternehmen will künftig schneller auf eigene Anforderungen und Markttrends eingehen können und dabei zugleich auch perspektivisch die Kosten reduzieren. Ab 2015 begann C. H. Beck bereits, an manchen Stellen auf standardisierte Systeme umzustellen: So wurden das Content-Management-System Umbraco sowie die E-Commerce-Suchmaschine FACT-Finder an das eigene System angebunden. Schnell wurde aber klar, dass C. H. Beck zudem auch weiter individuelle Lösungen benötigt, um auf die eigenen Business Cases eingehen zu können. Im Januar 2018 erfolgte dann der Startschuss zur Umstellung auf eine Microservices-Architektur: Zusammen mit der Digitalagentur dotSource entwickelte C. H. Beck in nur zehn Monaten Projektzeit ein komplett neues Gerüst für beck-shop.de.
Shop in rund 80 Microservices zerlegt
Im November 2018 konnte der neue Online-Shop bereits live gehen. Dessen Shop-Architektur besteht nun aus fast 80 verschiedenen Microservices und es kommen über 100 verschiedene API-Endpunkte zum Einsatz. Der Clou dabei ist der modulare Ansatz: Statt wie bislang ein riesiges vollintegriertes System zu verwenden, das fehleranfällig und behäbig ist, besteht die Shop-Architektur nun aus diversen Bausteinen, die je nach Bedarf per API ineinandergreifen. Dabei kommen sowohl standardisierte Microservices von commercetools zum Einsatz als auch Eigenentwicklungen. Während mancher Baustein also schon fertig vorliegt (z.B. Warenkörbe, Inventar oder Payment) und allenfalls minimale Anpassungen benötigt, wird manch anderer Baustein sinnbildlich neu konzipiert und programmiert.
Fachliteratur hat andere Anforderungen als Mode

Mirco Gatz, Techlead dotSource
Mirco Gatz, als Techlead bei dotSource für die Umsetzung des Relaunches verantwortlich, sagt: „Die Herausforderung bei C. H. Beck besteht u.a. darin, dass es einen riesigen Produktkatalog mit 14,6 Millionen verschiedenen Produkten sowie 13,8 Millionen verschiedenen Kategorien gibt. Das ist deutlich mehr als z.B. bei Modehändlern und zwingt Standard-Shopsysteme schnell in die Knie. Hinzu kommt eine spezielle Checkout-Logik mit einem umfangreichen Regelwerk, die sich an den Kundenbedürfnissen orientiert und ebenfalls nicht von Standard-Lösungen abgedeckt wird. Schließlich ist C. H. Beck ein Spezialist für juristische Fachliteratur und viele Kunden sind Anwaltskanzleien, so dass Checkout und Payment anders ablaufen müssen als bei B2C-Händlern.“
Eine weitere Herausforderung: Täglich gibt es 1,5 bis 2 Millionen Datensätze, die aus anderen Systemen importiert werden, z.B. von Großhändlern. Diese Änderungen sind nicht auf einen Schlag möglich, sondern werden über eine Art Warteschlangen-System Schritt für Schritt über die Cloud importiert. Dabei kommt Microsoft Azure zum Einsatz.
Gute Konzeption schwieriger als Programmierung selbst
Auch wenn es viele Unternehmen zunächst abschrecken mag, kein Standard-Shopsystem mehr zu verwenden, das vermeintlich schon alle Funktionen inklusive hat, und stattdessen vieles selbst zu programmieren bzw. programmieren zu lassen, ist sich dotSource-Experte Mirco Gatz sicher: „Die Planung und Konzeption einer solchen Shop-Architektur ist die größere Herausforderung als das Programmieren und Implementieren.“ Das Schöne an einer solchen Microservices-Architektur ist, dass diese viel individueller auf die Bedürfnisse des Unternehmens eingehen kann. Das bedeutet aber auch, dass bei der Konzeption viel Kopfarbeit nötig ist: Das Unternehmen bekommt keinen fertigen Shop mehr vorgesetzt und muss dann „nur noch“ darüber nachdenken, welche Anpassungen noch nötig sind. Vielmehr ist die Idee bei einer Umstellung auf eine Microservices-Architektur, alles zuvor Bestehende zu hinterfragen und zu entrümpeln. Zudem müssen sich Unternehmen dabei Gedanken darüber machen, welche Business-Logiken und -Cases bei einer komplett neuen Konzeption bedacht werden müssen. Dabei können Frontend und Backend voneinander getrennt werden. Stattdessen wird nun „headless“ entwickelt, d.h. das Frontend (also der Webshop) wird vom Commerce-Kern entkoppelt. Per API können anschließend eine beliebige Anzahl von Frontends angeschlossen werden, z.B. der klassische Webshop, eine App, ein Marktplatz oder ein Connected Car.
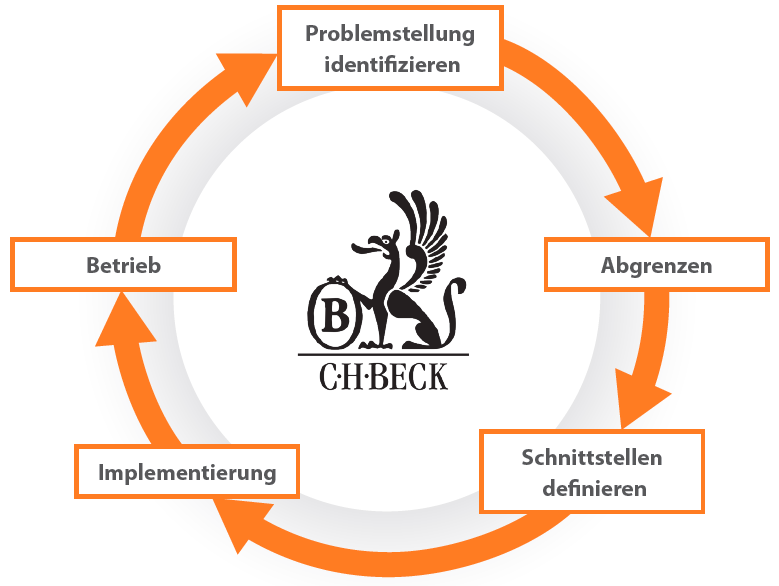
Dabei können die bislang bestehenden Prozesse aus dem alten Shopsystem filetiert und komplett neu gedacht werden. Jeder Microservice – daher auch der Name – soll später für einen bestimmten Anwendungsfall im Shop stehen. Das kann der Login oder die Produktsuche sein, die individuellen Empfehlungen für Stammkunden, der Warenkorb oder der Checkout. Schließlich sollte jeder einzelne Microservice in fünf Schritten durchdacht und umgesetzt werden, rät Mirco Gatz: 1) Problemstellung identifizieren, 2) abgrenzen, 3) Schnittstellen definieren, 4) entwickeln, implementieren und testen und 5) in Betrieb nehmen, siehe diese Grafik hier.

Fünf Phasen für die Konzeption und Entwicklung eines Microservices
API-Dokumentation und „Verträge“
Enorm wichtig bei einer solchen Herangehensweise: alles muss gut durchdacht sein. Denn harmonieren die Microservices nicht miteinander, kann die gesamte Architektur ins Wackeln geraten. „Es ist enorm wichtig, dass alle APIs gut dokumentiert werden und ‚Verträge‘ darüber abgeschlossen werden, welche Microservices welche APIs anbieten“, so Mirco Gatz von dotSource. Wenn man später etwas an einer bestehenden API ändert, so sollte man ältere Versionen davon weiter parallel laufen lassen, bis alle Microservices, die darauf zugreifen, mit der neueren Version zurechtkommen.
Stufenweiser Rollout
Beim Rollout des neuen Systems entschied sich C. H. Beck für eine stufenweise Vorgehensweise: Zunächst wurde bereits im Sommer 2018 – und damit noch während der Entwicklungszeit der neuen Architektur – die Website chbeck.de relauncht. Die Seite dient dem Verlag als eine Art Schaufenster für seine Bücher jenseits juristische Fachwerke, hat aber keinen Shop implementiert. Im November 2018 wurde dann der Relaunch von beck-shop.de gestartet, der hauseigenen Fachbuchhandlung, bei der 14,6 Millionen Titel nicht nur aus dem eigenen Haus, sondern auch von anderen Verlagen bestellbar sind. „Dabei haben wir einen sehr charmanten Weg gewählt, den ich bislang von kaum einem anderen Projekt kannte: In den ersten Monaten wird ausgewählten Nutzern auf der Startseite angeboten, die neue Version zu testen, aber die alte Version steht vorerst weiter zur Verfügung. Das hat den Vorteil, dass der neue Shop schon im Livebetrieb nicht nur mit internen Stakeholdern, sondern auch mit echten Kunden getestet werden kann“, so Mirco Gatz von dotSource. In einer späteren Phase des Relaunchs folgt dann ein „harter A/B-Test“, wo die Hälfte der Nutzer den alten Shop sieht und die andere Hälfte der Nutzer automatisch auf den neuen Shop geleitet werden. Erst wenn auch dieser A/B-Test erfolgreich ist, erfolgt die komplette Umstellung auf den neuen Shop und die alte Seite wird abgeschaltet.
Kostenloser Shoptech-Leitfaden
 Dieses Interview erschien zuerst in unserem Shoptech-Leitfaden: Mit Baukasten-Systemen und Microservices zum Erfolg, der kostenlos bei unserem Partner commercetools erhältlich ist. Der Leitfaden erläutert die Vorteile einer modernen Softwarearchitektur aus Eigenentwicklungen, Baukasten-Systeme und Microservices, die über Programmierschnittschnellen (APIs) miteinander kommunizieren. Mit einer Mischung aus Best Practices, Interviews und Anleitungen zeigt der Leitfaden, wie Sie erfolgreich zum Architekten Ihres maßgefertigten Shops werden.
Dieses Interview erschien zuerst in unserem Shoptech-Leitfaden: Mit Baukasten-Systemen und Microservices zum Erfolg, der kostenlos bei unserem Partner commercetools erhältlich ist. Der Leitfaden erläutert die Vorteile einer modernen Softwarearchitektur aus Eigenentwicklungen, Baukasten-Systeme und Microservices, die über Programmierschnittschnellen (APIs) miteinander kommunizieren. Mit einer Mischung aus Best Practices, Interviews und Anleitungen zeigt der Leitfaden, wie Sie erfolgreich zum Architekten Ihres maßgefertigten Shops werden.
Lesen Sie im Shoptech-Leitfaden u.a. folgende Themen:
- Glossar mit den wichtigsten Shoptech-Fachbegriffen
- Wie Keller Sports seine Systeme erfolgreich modernisiert hat
- Shoptech bei Zalando, Kartenmacherei und REWE
- Disruption einfach gemacht: Tipps von Disrooptive-Gründer Ruppert Bodmeier
Gratis-Anforderung des Shoptech-Leitfadens:
Den Shoptech-Leitfaden können Sie kostenlos bei unserem Partner commercetools herunterladen!
Newsletter abonnieren
Abonnieren Sie den kostenlosen Newsletter von Location Insider. Wir liefern darin täglich gegen 11 Uhr business-relevante Hintergründe zur Digitalisierung des Handels.



